Der <p> HTML-Tag wird verwendet, um einen Absatz von Text in einer Webseite zu definieren. Er ist ein Block-Element, das automatisch einen Zeilenumbruch vor und nach sich erzeugt, wodurch es den gesamten verfügbaren Platz seines übergeordneten Containers einnimmt.
Was ist der
-Tag?
Der <p>-Tag repräsentiert einen Absatz. In visuellen Medien werden Absätze typischerweise als Textblöcke dargestellt, die durch vertikalen Leerraum oder Einrückungen voneinander getrennt sind. Während der
-Tag hauptsächlich für Textinhalte genutzt wird, kann er auch andere strukturelle Inhalte umfassen, wie Bilder oder Formularelemente.
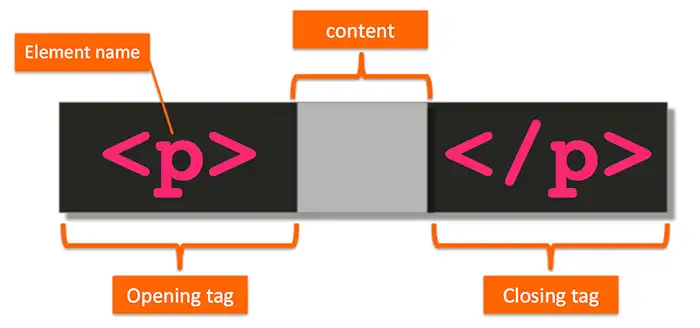
Struktur und Syntax des
-Tags
Der <p>-Tag kommt in Paaren vor. Der Inhalt wird zwischen dem öffnenden (<p>) und dem schließenden (</p>) Tag geschrieben. Wenn das schließende Tag weggelassen wird, interpretiert der Browser das Ende des Absatzes, wenn der nächste Block-Tag folgt. Beispiel:
<p>Dies ist ein Beispieltext in einem Absatz.</p>Attribute des
-Tags
Der <p>-Tag unterstützt globale Attribute, jedoch ist das align-Attribut veraltet und sollte nicht mehr verwendet werden. Die Verwendung von CSS zur Gestaltung von Absätzen ist der empfohlene Weg, um die Textausrichtung zu steuern.
CSS-Beispiel zur Textausrichtung
p { text-align: center; }Zugänglichkeit und Benutzerfreundlichkeit
Die Gliederung von Inhalten in Absätze verbessert die Zugänglichkeit einer Webseite. Screenreader und andere unterstützende Technologien bieten Benutzern die Möglichkeit, schnell zwischen Absätzen zu navigieren. Dies fördert ein besseres Verständnis des Inhalts, besonders für Menschen mit Sehbehinderungen.
Es ist problematisch, leere <p>-Elemente zu verwenden, um den Abstand zwischen Absätzen zu vergrößern, da dies bei Nutzern von Screenreadern zu Verwirrung führen kann. Stattdessen sollten CSS-Eigenschaften wie margin verwendet werden, um den gewünschten Effekt zu erzielen:
p { margin-bottom: 2em; /* erhöht den Abstand nach einem Absatz */ }Beispiele für den Gebrauch des
-Tags
Einfaches Beispiel
Hier ist ein einfaches Beispiel für die Verwendung des <p>-Tags:
<p>Dies ist der erste Absatz.</p>
<p>Dies ist der zweite Absatz.</p>Styling von Absätzen
Standardmäßig trennen Browser Absätze durch eine leere Zeile. Sie können jedoch auch durch das Einrücken der ersten Zeile getrennt werden. Dies wird oft verwendet, um weniger Platz einzunehmen, wie zum Beispiel beim Drucken:
p { margin: 0; text-indent: 3ch; }Technische Zusammenfassung
Der <p>-Tag gehört zu den Flussinhalten und ist ein wichtiges Element zur strukturellen Gestaltung von Webseiten. Zu den erlaubten Inhalten gehören alle phrasierenden Inhalte.
Hier sind einige der wichtigsten Punkte, die Sie beim Arbeiten mit dem <p>-Tag beachten sollten:
- Der Start-Tag ist erforderlich, das End-Tag kann weggelassen werden, wenn der <p>-Tag direkt von einem anderen Block-Tag gefolgt wird.
- Der <p>-Tag kann keine weiteren Block-Elemente enthalten.
- Die Verwendung von CSS zur Anpassung der Stile ist unerlässlich für modernes Webdesign.
Zusätzliche Informationen und Ressourcen
Für eine umfassendere Einführung in die Grundlagen der Programmierung empfehlen wir diesen Artikel: Die Grundlagen der Python-Programmierung für Anfänger.
Fazit
Der <p>-Tag ist ein grundlegendes Werkzeug zur Strukturierung von Textinhalten auf Webseiten. Durch die richtige Verwendung dieses Tags und die Anwendung von CSS können Entwickler sicherstellen, dass ihre Webseiten sowohl ansprechend als auch zugänglich für alle Benutzer sind.